Drashta is a recent mom. She has this feeling that she's missing out on something. While browsing through youtube she comes across a video about nutrition. In the video she also hears that she can start can start solid foods at about 6 months. her baby will be turn 6 months next months, so this piques her interest. so she finishes watching everything about solid foods too.
After some days, she again looks at her youtube, and notices a video titled "using toys for emotional growth". She feels inadequate that she doesn't know anything about this. soon enough more topics like this come up. despite of having this, she feels this fear of missing something important, something that can be covered only if she knew it.However much she reads, or watches, this feeling doesn't go away.
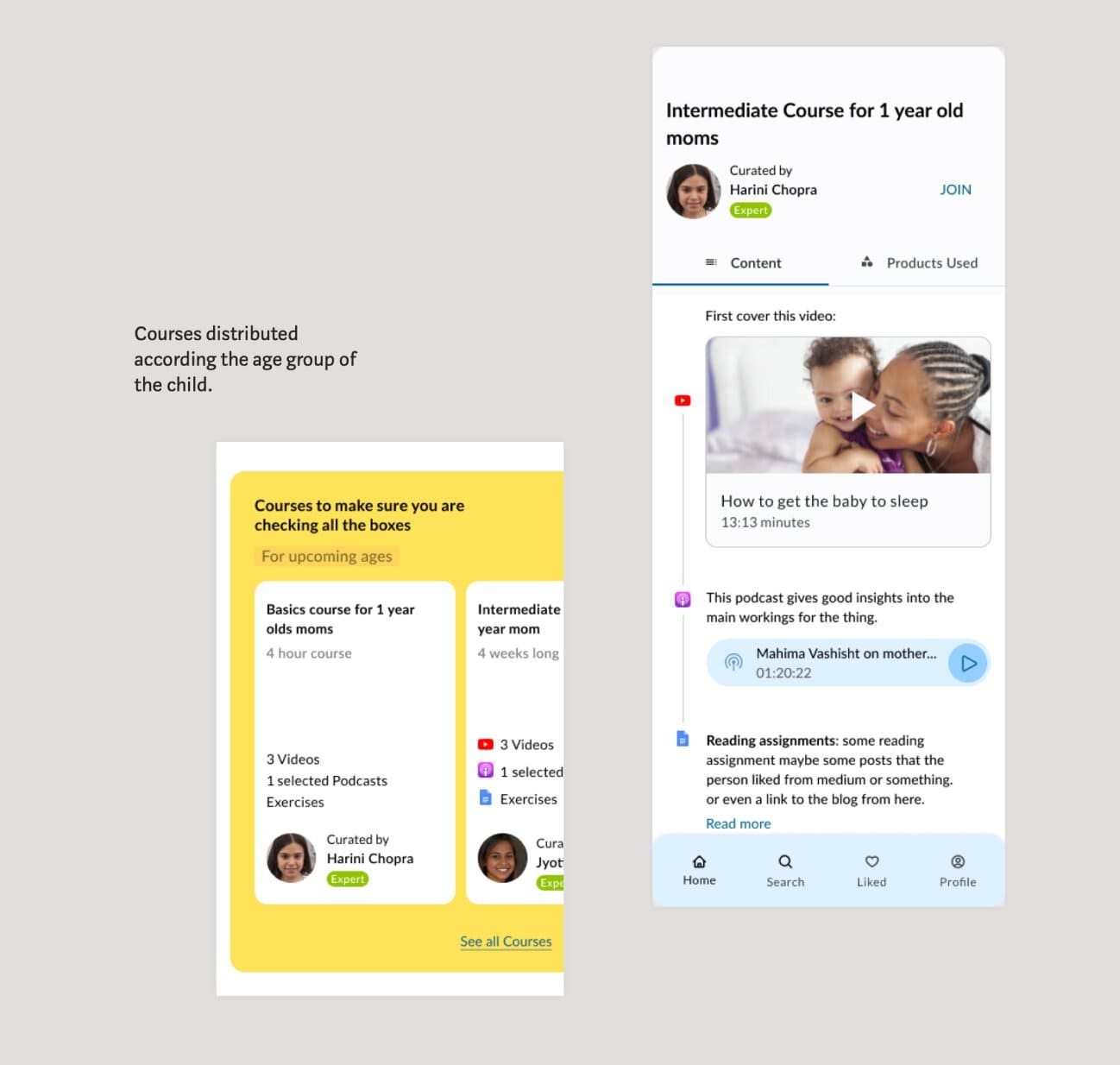
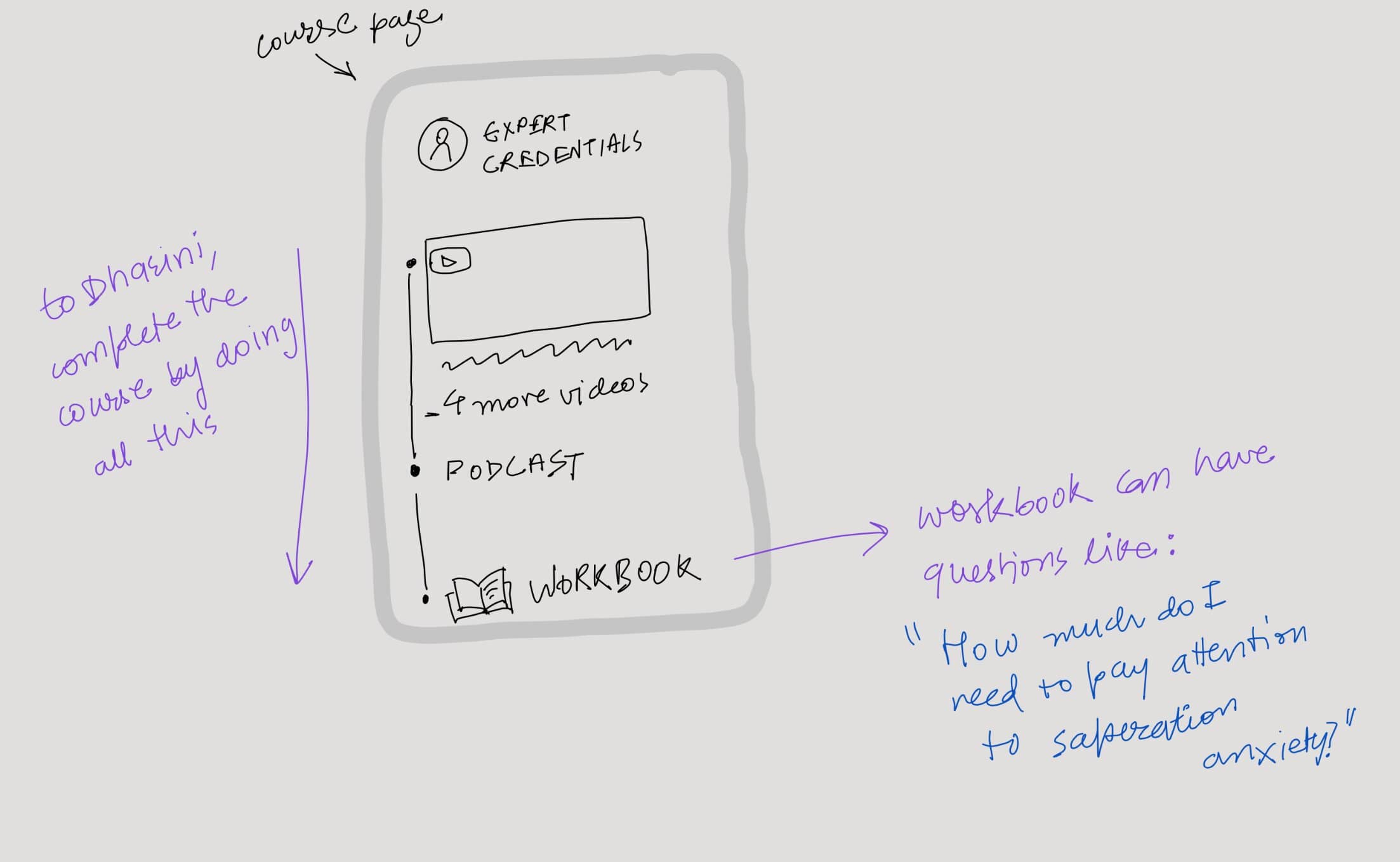
Now she comes across this course (on our website, Jollee),here's what goes in her brain in the next 30 seconds:
-
First thing she notices is the title of the video, the title says "Things I wish I knew before i became a parent"

- Secondly she sees, it's recommended by someone like an expert.
- She scrolls a little bit, and sees another video, that talks about "15 things to know about parenting."
- She also notices that there's a Workbook section towards the end. the Workbook has a bunch of questions, and she can answer the questions in the app itself.
- She's easily able to answer most of the questions from the workbook, but there are a few questions she's having trouble with. She gets this feeling to be able to answer all the questions easily. that is something that she looks forward to.
- In first look, the course appears extensive enough to her. but not unnecessarily long. more importantly, she feels like "If I do this course, I won't have that feeling of looking at every other thing on youtube." thus, even though this looks time-consuming, she decides to start it.