How will users interact with badges in Habitwave.
(also created the badges)
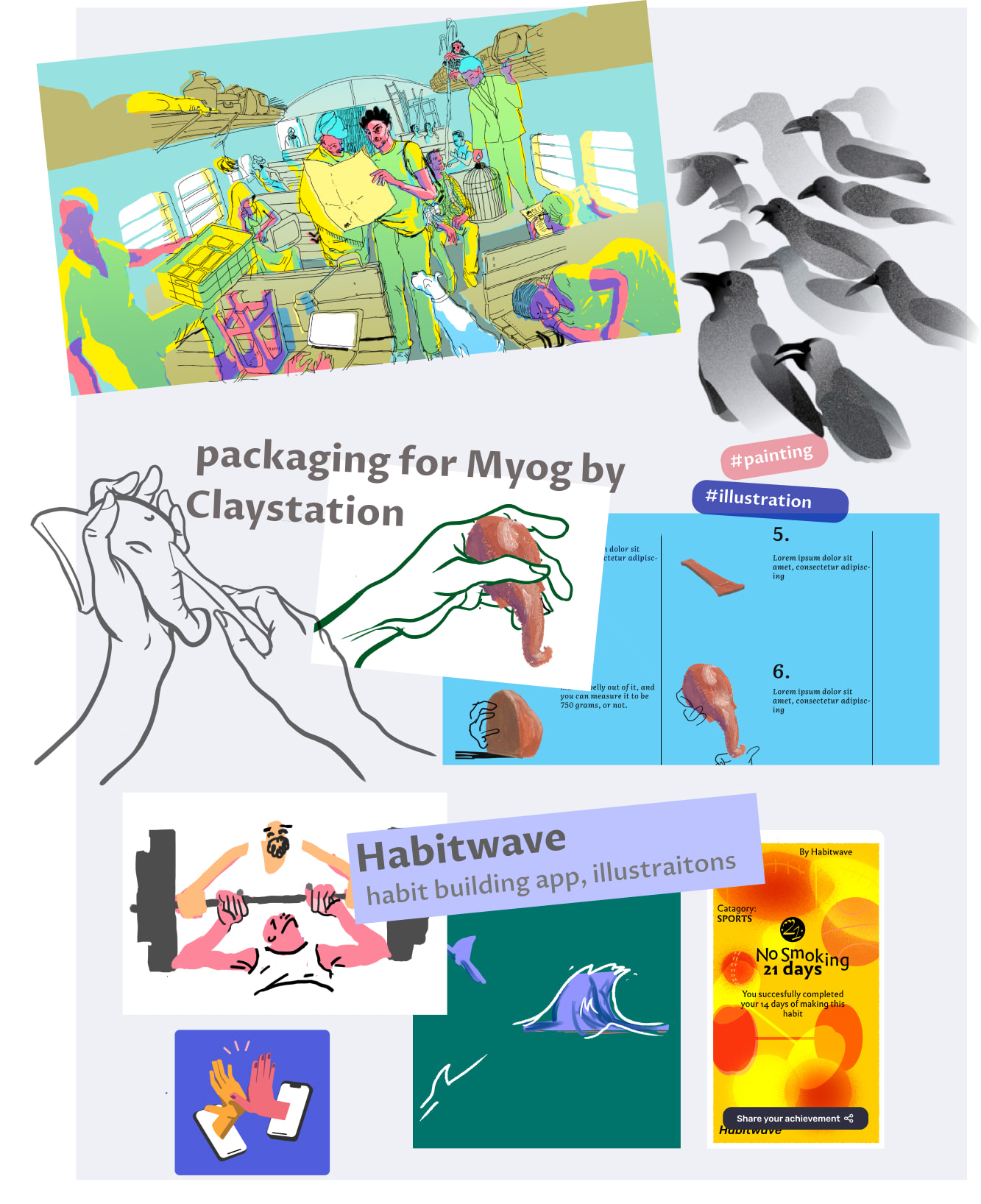
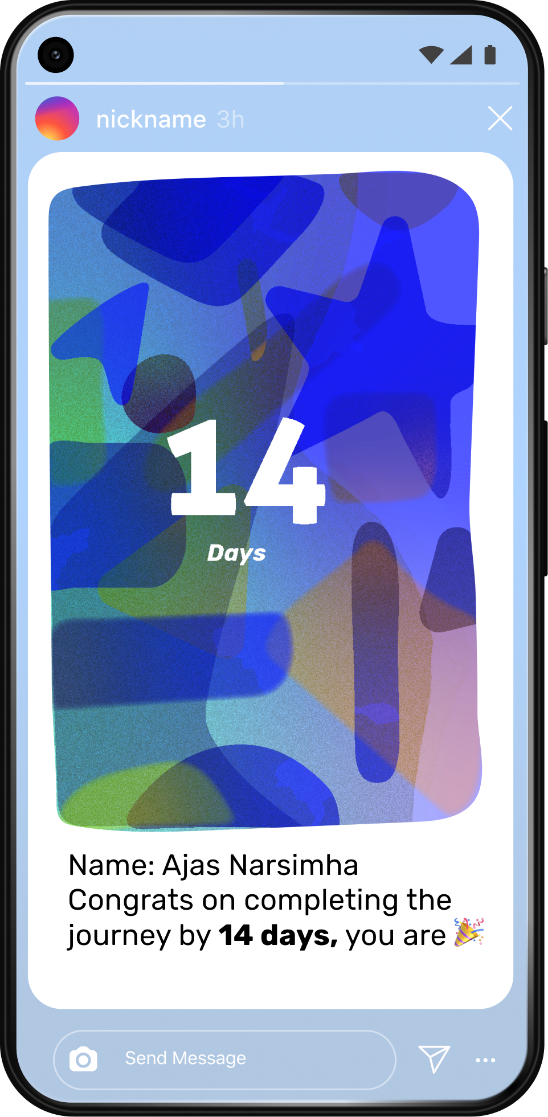
1. What are these images?
This is something user receives in the app when they achieve something can share on Instagram stories similar to the cult fit’s report.
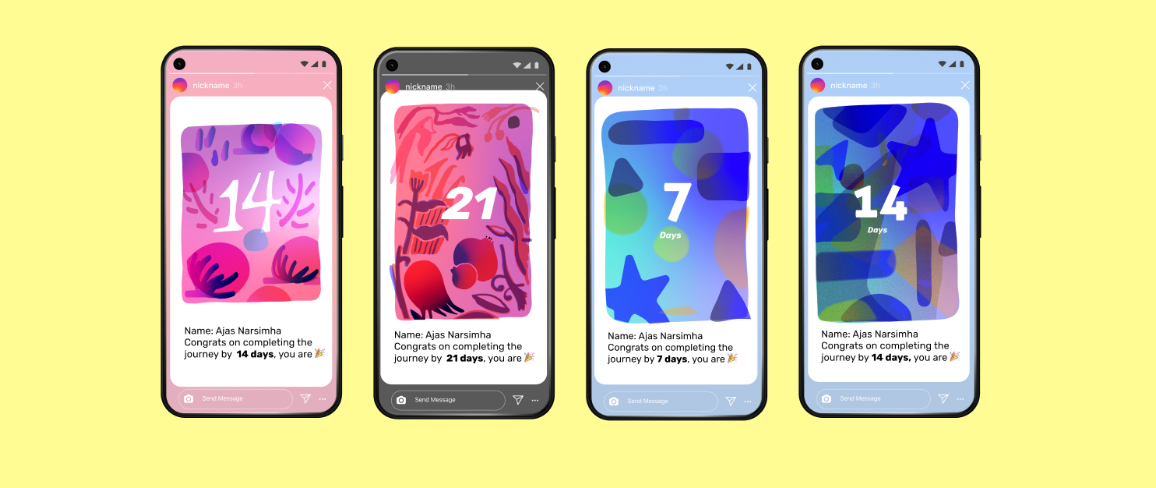
You get each of these at different milestones, (7, 14, 21, 28 days of building habit)
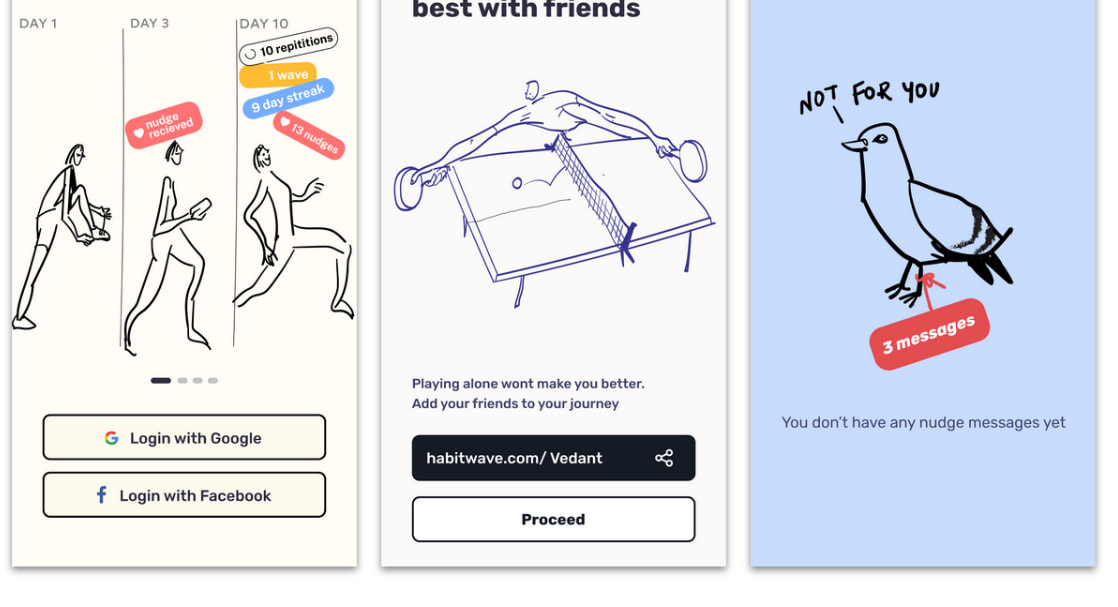
2. What is the app?
You and your friends track their habit using this app, and log every repetition in this app.
3. Why this app?
Making habits is hard when you do them alone, because there’s no accountability and peer pressure, here, Using this you can make them faster the social way.
Different colors are for different category of habit.
4. Objective of these cards?
This is a new product and people are not aware of it, it is a luxury product.
in the initial stages of the this marketing is very important.
Challenge1: Make a consistent branding, and make it pretty. SVG.
Branded, because this is a crowded space, and we get users through social media sharing, now if the branding is distinct enough people will remember. and Pretty because this is a casual app, and we want the current users to share their achievements on the social media.
Challenge 2: (more on next page)
Suitable for app UI.
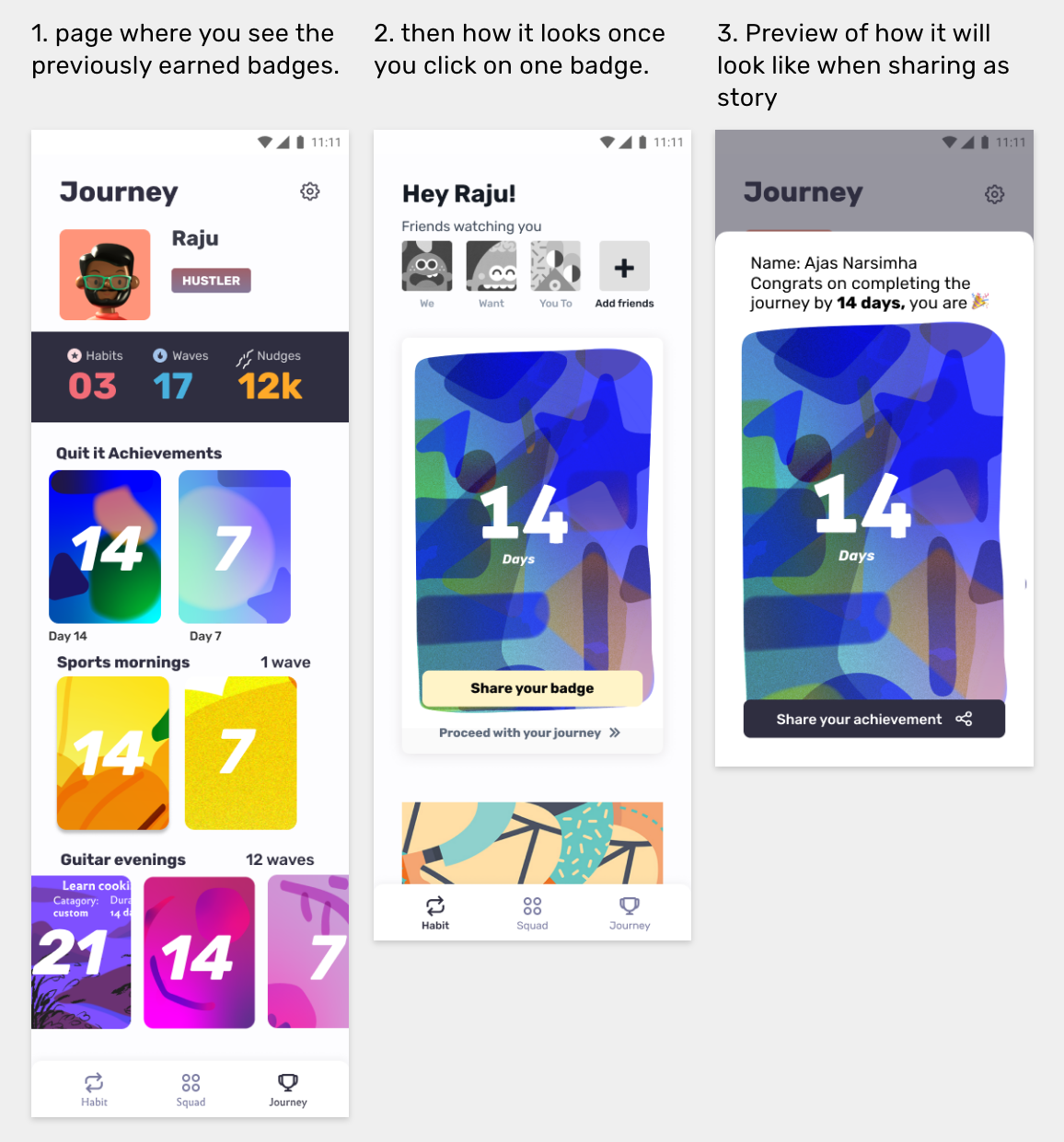
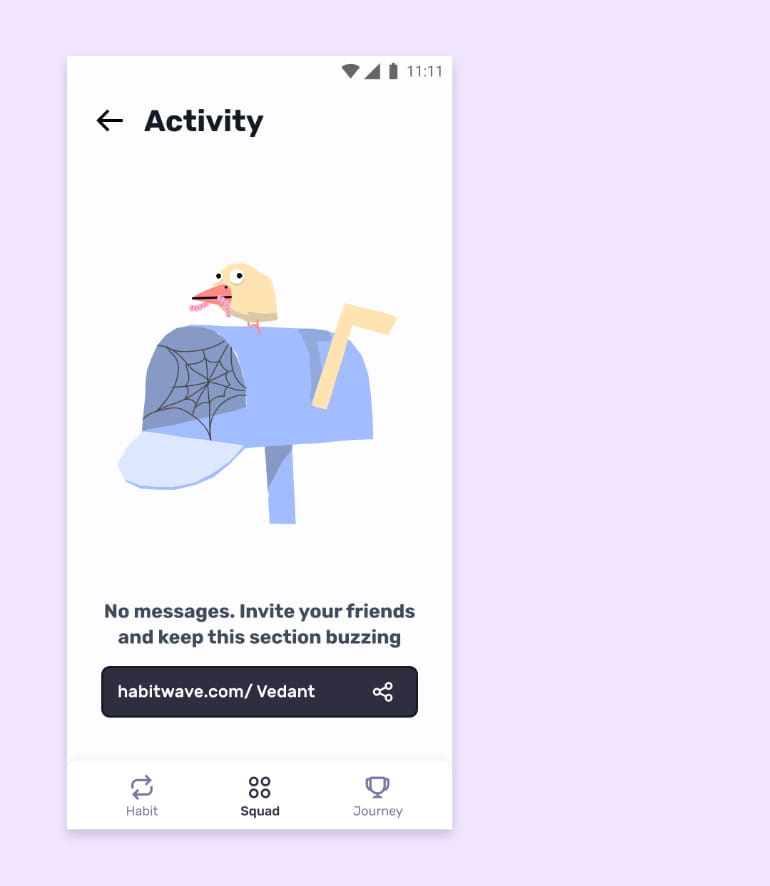
a. Figuring out the interaction with this card.
b. How will they receive this, how will they be able to store the previous ones.
c. how will they have their names when sharing instagram.
contd. to the next page.




































































.jpg)